Design sprint for Savr
Savr Recipes is a new startup that wants to make it easier for people to follow new recipes, and cook great meals at home
Users of the Savr app love discovering delicious and quality recipes, but many have voiced a desire for a smoother cooking experience
With this challenge in mind, I began a week-long design sprint from September 23 to September 27 of 2024 to create a solution that makes the cooking process easier

Day 1 - Understand
Day 1 focused on understanding the problem and the users
User interviews were conducted and people were asked about cooking recipes for the first time, their cooking habits, how they feel about trying new recipes, what things don’t go well during the cooking process, what their ideal cooking process looks like, and anything else they might want to add about the process of trying a new recipe.
By analyzing user interviews, I discovered pain points in the cooking process:
Users want to know what steps they can prep ahead of time
Users want to know that they are on the right track
Users want to learn new techniques
Users want to clearly understand the order of steps

Day 2 - Sketch
Lightning demos
I looked at solutions competitors have produced to solve problems that are similar to the one I am trying to solve
Examined: Tasty, Yummly, Mealime, Betty Crocker, Recipetineats, Delish
Insights:
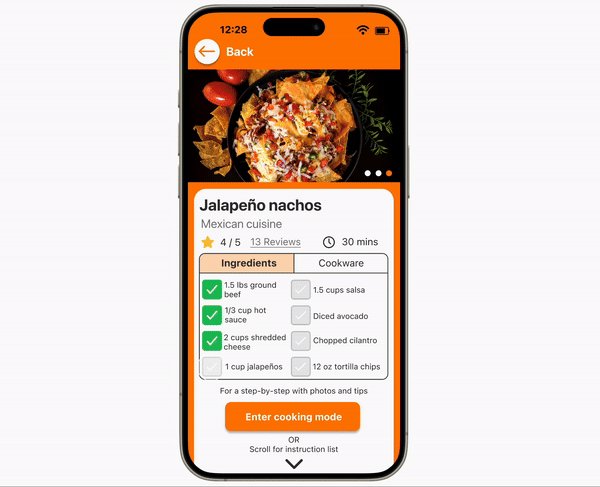
Clearly displayed prep time, cook time, and total time
Images of steps to show the user that they are on the right track
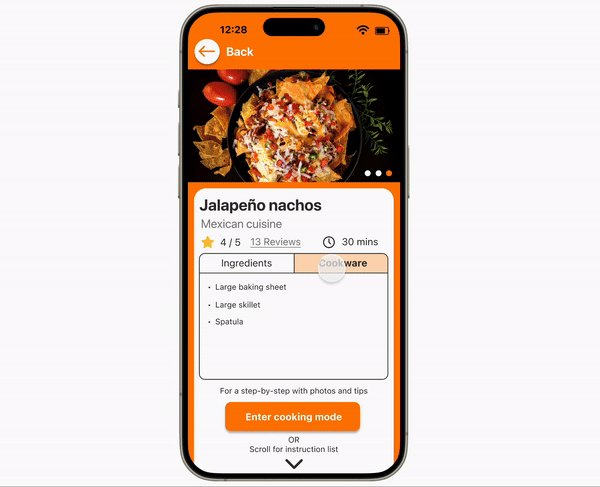
Separate tabs for ingredients, cookware, and cooking
Tips for this recipe
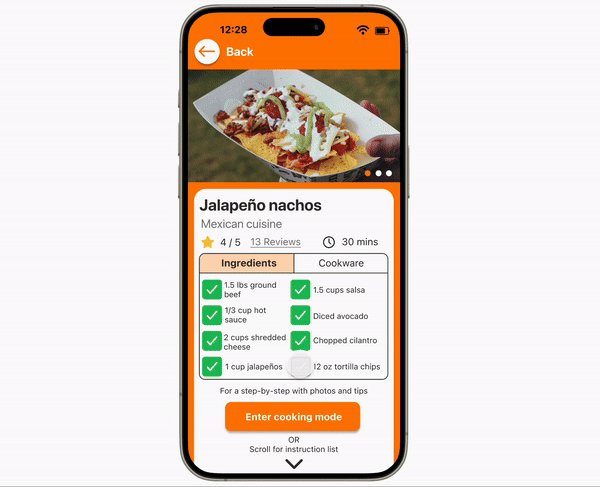
Ingredients list with checkboxes that the user can use to check off ingredients
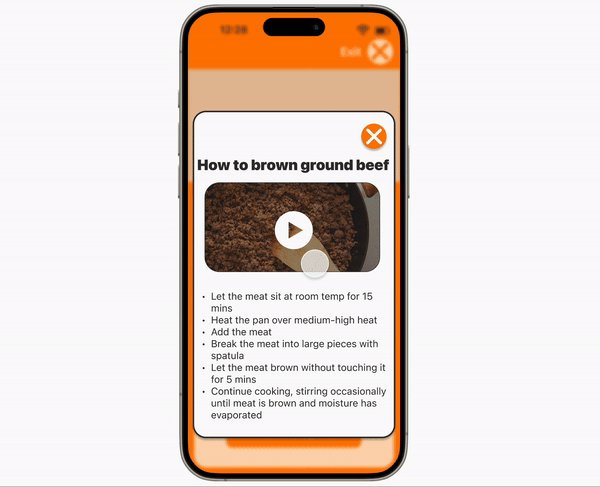
Embedded links could be used to take people to tutorials for cooking instructions that they don’t know how to do
Ability to rate the recipe and leave a review/comments for others
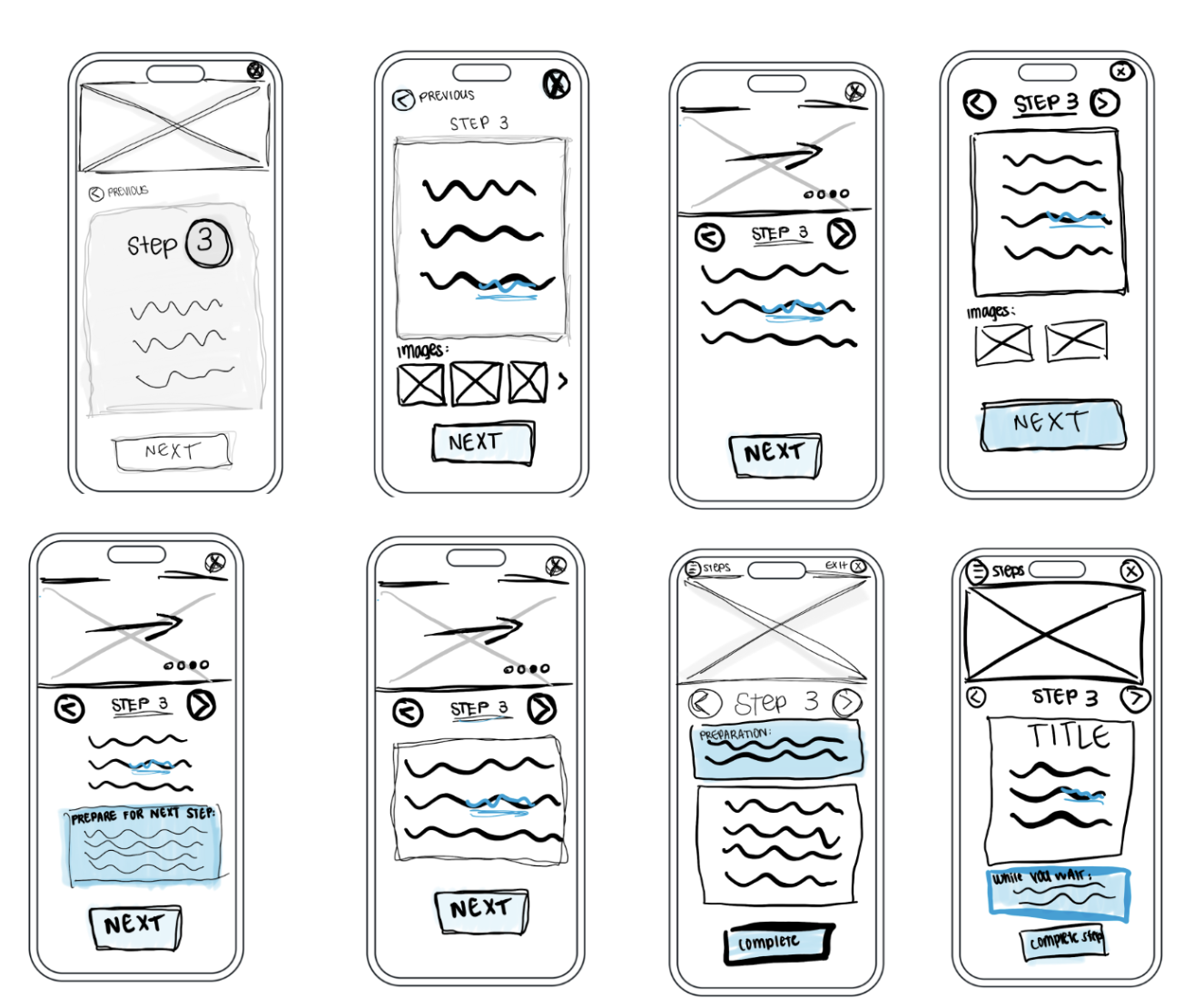
Crazy 8’s
I used the crazy 8’s idea generation method and sketched variations of cooking mode
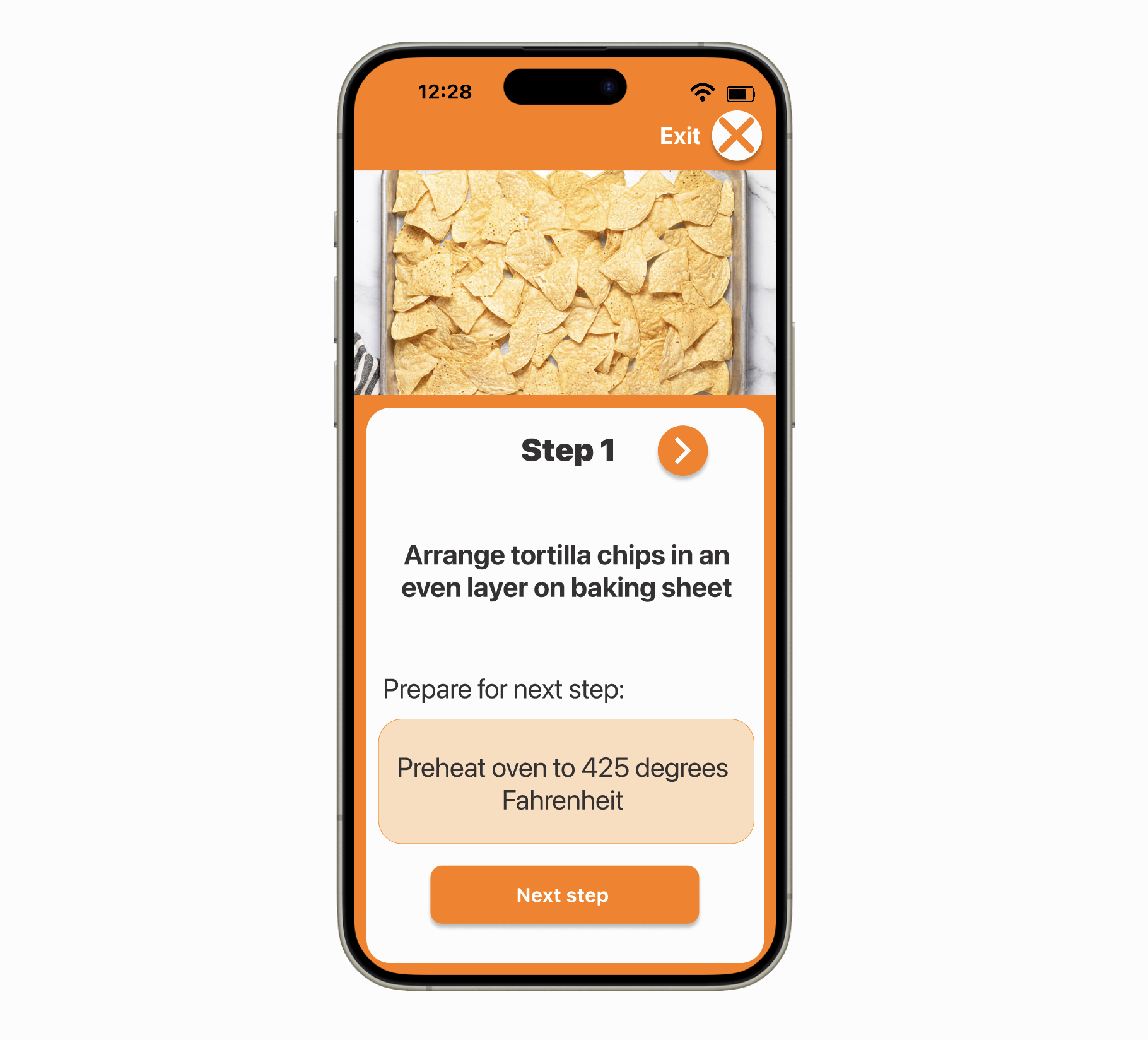
I created 8 sketches of cooking mode, which included features such as presenting 1 step at a time, photos of the current step, links to complicated techniques, and prep for next step card
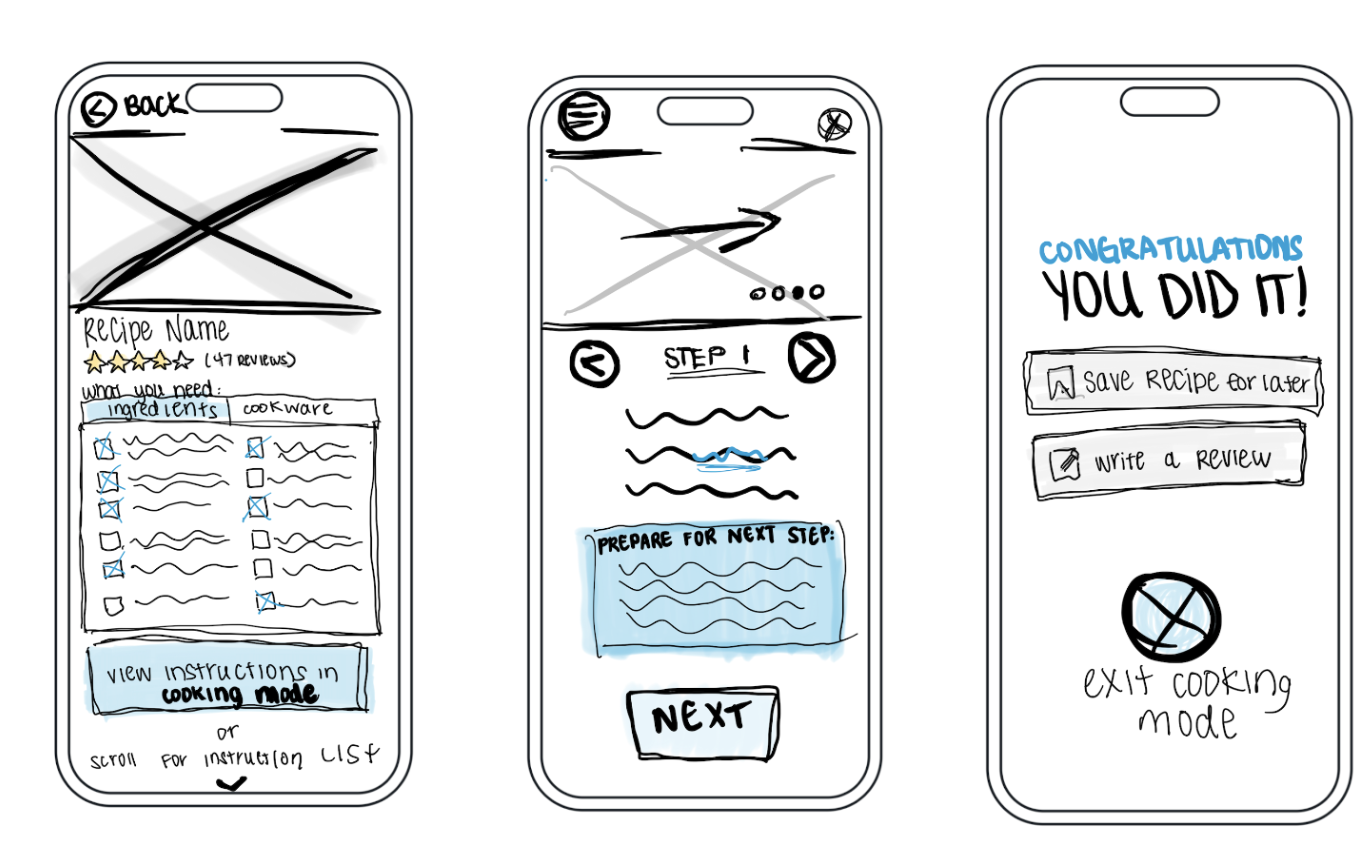
Solution sketch
I selected the best screen from the crazy 8’s exercise and created a solution sketch, which is a sketch of 3 screens. The screens include: the screen that comes before the critical screen, the critical screen, and the screen that comes after
Critical screen

Day 3 - Decide
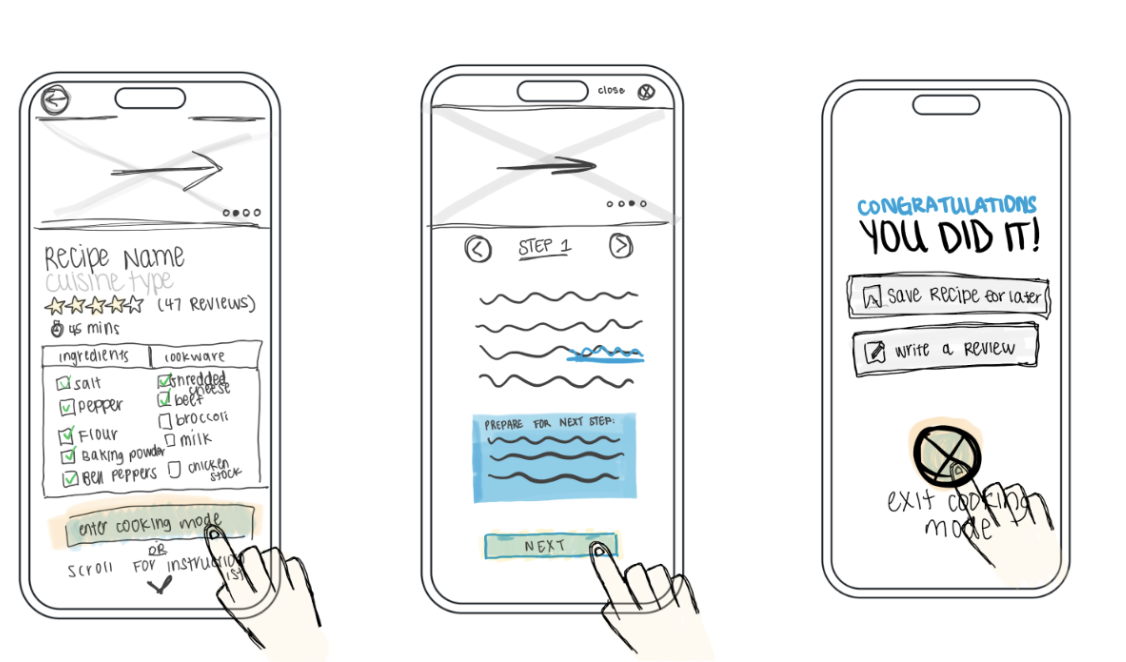
Storyboard
I used the critical screens that I created from day 2 to create a storyboard that illustrates how a user would move through Savrs’ cooking mode

Day 4 - Prototyping
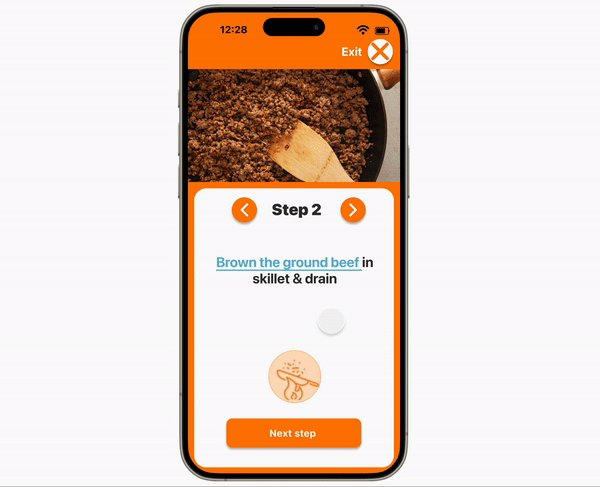
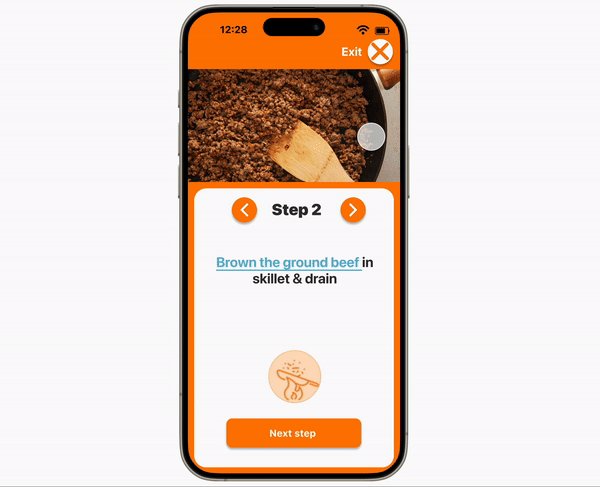
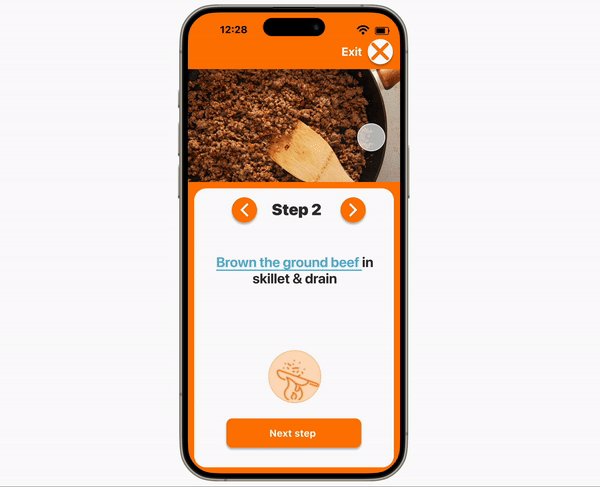
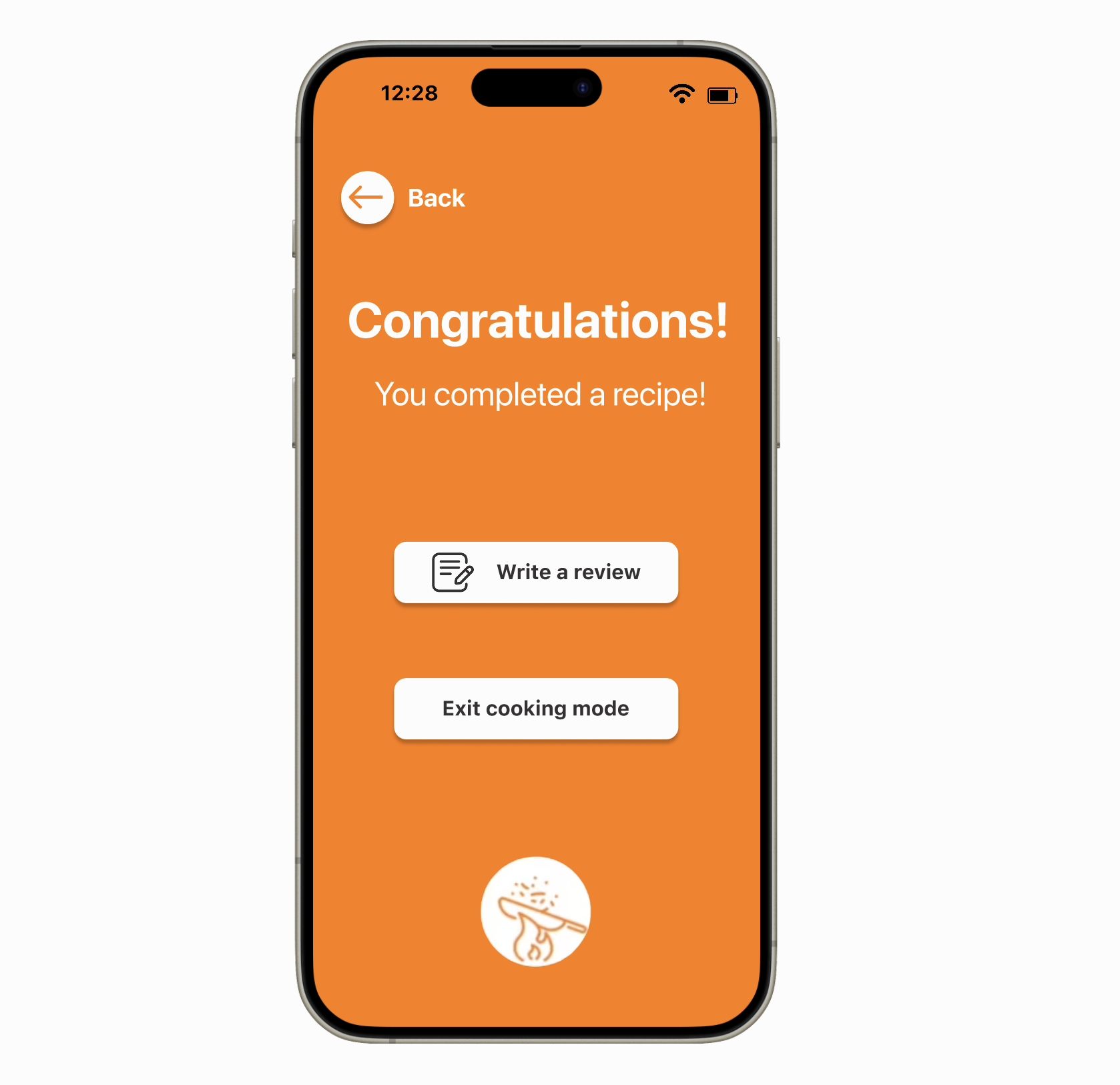
On day 4 I created a prototype of cooking mode, focusing on user interactions and essential functionalities

Day 5 - Validate
I conducted usability testing sessions and observed people’s interactions with the cooking mode prototype
Insights:
People didn’t usually realize that the checkboxes on the ingredients list were clickable. They liked the idea and said they would use the feature once I pointed out that they were clickable
People would prefer to use cooking mode, however it became apparent by usability testing that it isn’t clear what cooking mode is until you click on it and open it
People liked the prepare for next step bubbles. Most people thought that I should only have these bubbles for important things and noted that it would probably be more important for complex recipes
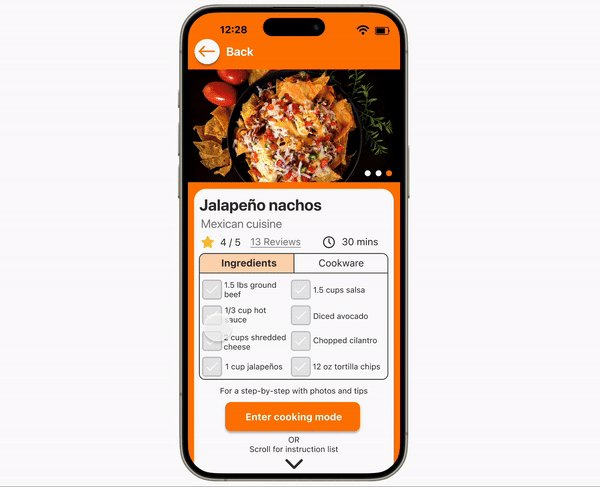
I then came up with solutions to the problems I observed during usability testing and iterated on my design, leading to the production of the final screens

Conclusion
Cooking Mode in the Savr app represents a step toward enhancing the home cooking experience, making it easier and less stressful. By addressing user needs, cooking mode empowers people to enjoy their culinary adventures with confidence
I’m excited to see how Savr continues to evolve, helping users transform cooking from a chore into a fun journey
Goals achieved:
Rapid ideation
The sprint format encouraged quick brainstorming and idea generation
Effective iteration
Usability testing was crucial in helping me to improve my design - feedback and watching users interact with the prototype provided insights into how I could improve the product
Designed a user-centered solution for an existing app
Savr had an existing app that provided access to quality recipes and allowed users to rate these recipes and share their thoughts. I had to work within an existing framework to come up with a solution to their problem